В этом уроке Вы узнаете, как создать стильный эффект для шрифта, при использовании несложной серии инструментов и фильтров. 
Шаг 1. Шрифт SEGA
Прежде чем приступить к выполнению этого урока, предлагаю вам скачать и установить шрифт SEGA .
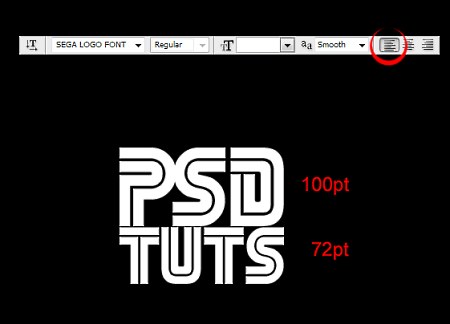
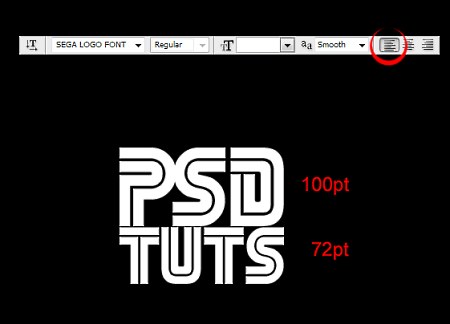
Теперь приступим. Создайте документ размером 800х800 пикс. и разрешением 72 пикс./дюйм. Залейте слой чёрным цветом (Alt+Del) и переименуйте в «background». Выберите инструмент Horizontal Type  (горизонтальный тип шрифта). (горизонтальный тип шрифта).
Шрифтом,
который вы скачали ранее, в две строчки напишите текст белым цветом.
Размер шрифта подберите так, чтобы строчки текста более или менее
напоминали квадрат. Убедитесь, что текст у вас выровнен по левой
стороне. В своём примере автор использовал размер шрифта: 100pt для PSD и 72pt для tuts. 
Шаг 2. Межсимвольное расстояние
Теперь нам нужно преобразовать текст, сделать его более компактным.
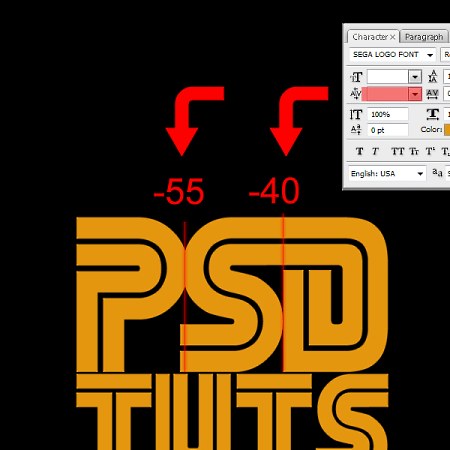
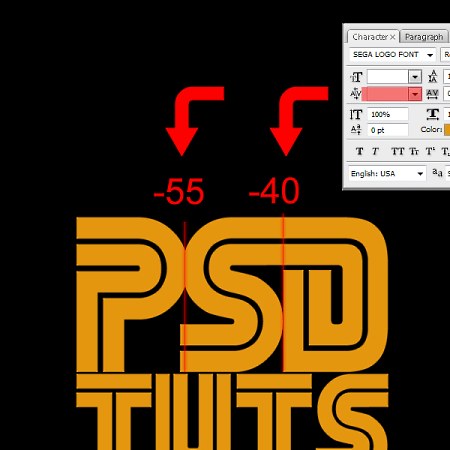
Для начала изменим цвет текста на #e59710. Этот цвет поможет нам в дальнейшем получить эффект золота.
Далее применим к тексту трансформацию (Ctrl+T), максимально увеличьте текст в документе. После неё размер моего текста стал 280pt для верхней строки и 194,4pt для нижней.
Откройте палитру Character (Символ) Window - Character (Окно-Символ). В строке, которая находится под «Text Size» (Размер текста) будем подбирать расстояние между символами. Установите курсор между P и S, Kerning (расстояние между символами) установите на -55. Установите курсор между S и D, Kerning на -40 
Шаг 3. Стилизация текста
В этом шаге мы будем добиваться эффекта золота, 3D-эффекта.
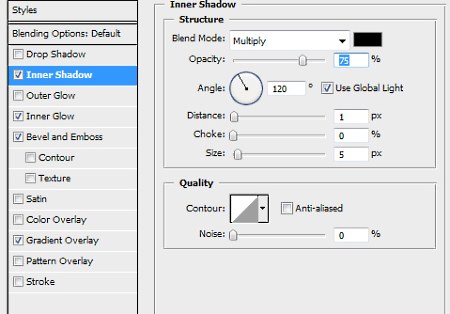
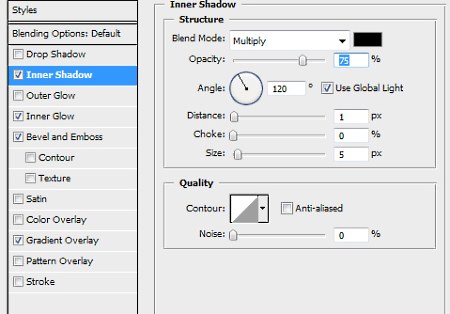
Layer – Layer Style –Inner Shadow (Слой – Стиль слоя – Внутренняя тень):
Режим наложения – умножение; непрозрачность – 75%, угол – 120, смещение – 1пикс., стянуть – 0%, размер – 5пикс. 
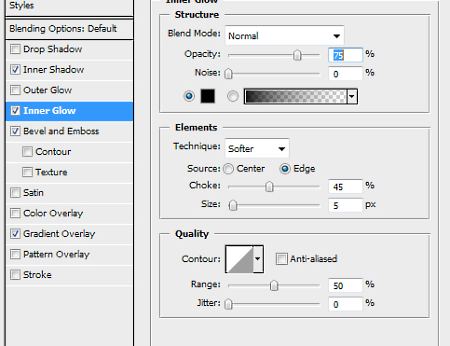
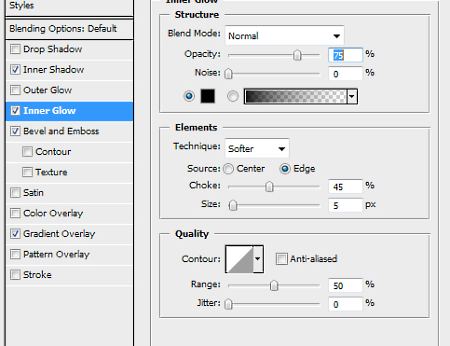
Layer – Layer Style – Inner Glow (Внутреннее свечение):
Режим наложения – нормальный, непрозрачность – 75%, метод – мягкий, источник – на краях, стянуть – 45%, размер – 5 пикс.

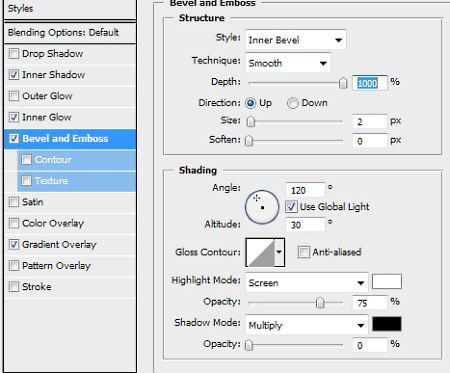
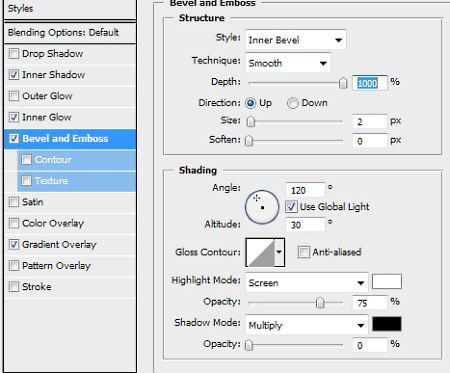
Layer – Layer Style – Bevel/Emboss (Тиснение/скос):
Стиль – внутренний скос, метод – плавный, глубина – 1000%, размер – 2пикс, смягчение – 0%, установки по умолчанию. 
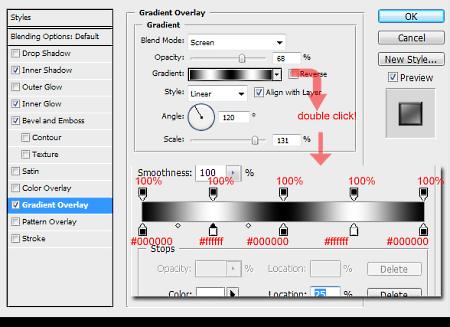
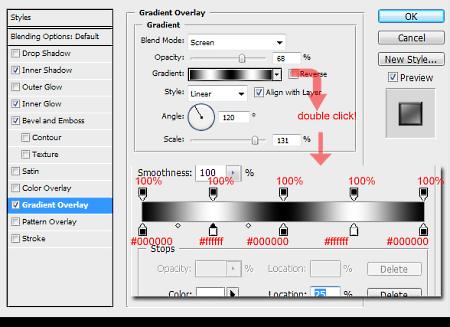
Layer – Layer Style – Gradient overlay (наложение градиента):
Режим наложения – осветление, непрозрачность – 68%, стиль – линейный, угол – 120, масштаб – 131%. 

Шаг 4. Изменение перспективы
Создайте
копию слоя со шрифтом (на случай если итоговый результат вас не
устроит, чтобы не начинать с нуля). Теперь растрируем слой. Для этого:
убедитесь, что у вас активен верхний слой, создайте новый слой, с
помощью курсора и Shift сделайте оба слоя активными на палитре слоёв. Нажмите Ctrl + E.
Автор урока утверждает, что этот метод незаменим при растрировании
текста, поскольку если растрировать слой с текстом через меню Layer, то стиль слоя применится к плоскому искажению.
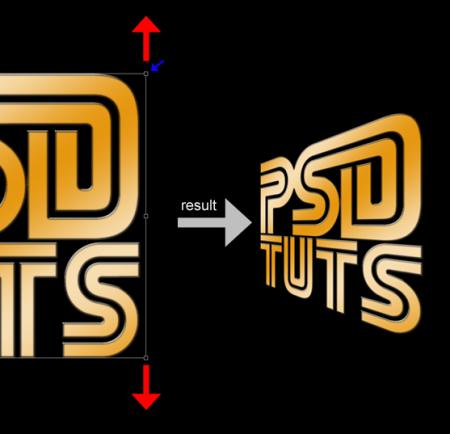
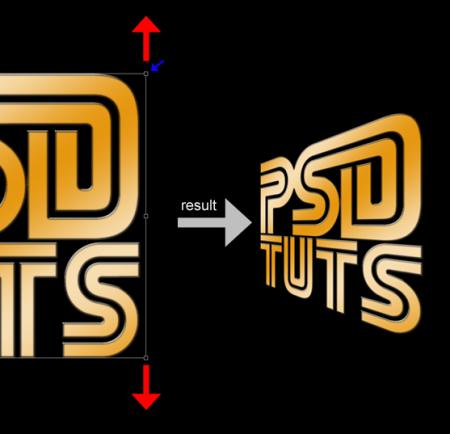
Теперь применим Edit - Transform – Perspective (Редактирование – Трансформация – Перспектива) Установите курсор на верхний правый узел и, удерживая левую кнопку мыши, передвиньте узел вверх.
Также вы можете передвинуть и левый узел, чтобы добиться большего эффекта глубины.
Теперь Ctrl+T, с помощью трансформации уменьшите размер слоя с текстом, чтобы избавиться от размытых краёв. 
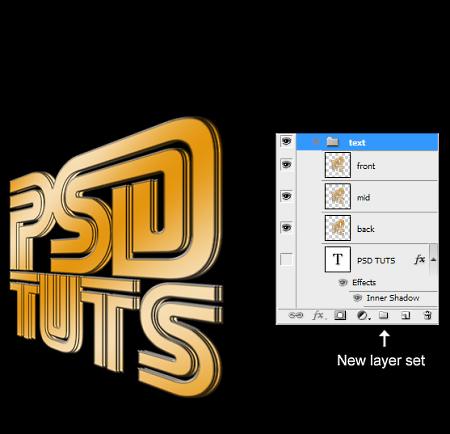
Шаг 5. Создаём группу слоёв «text»
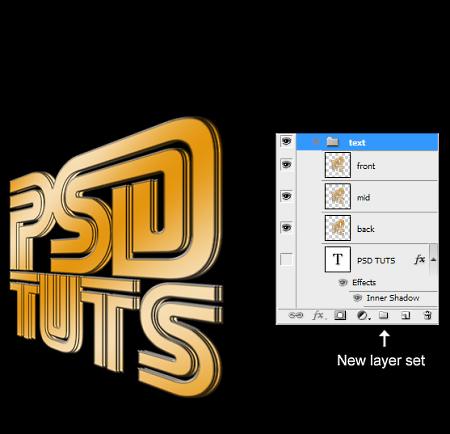
На палитре слоёв нажмите кнопку «Create a new group» (Создать новую группу). Помести в эту группу слой с искажённым текстом. Создайте две копии этого слоя. Переименуйте их сверху вниз: front, mid, back.
Используя
стрелки на клавиатуре, передвиньте средний и нижний слои правее,
ориентируясь скриншот. Обратите внимание, что средний слой расположен
ближе к переднему слою front. 
Шаг 6. Преобразуем средний слой
Сделайте активным средний слой «mid» с текстом. Снизьте уровень Fill заливки до 0%.
Layer – Layer style – Gradient overlay (Слой – Стиль слоя – Наложение градиента): Настраиваем градиент от #008aff к прозрачному:
Щёлкаем по нижнему левому ползунку, выставляем Color - #008aff, кликаем по верхнему правому ползунку, выставляем Opacity (Непрозрачность) – 0%.
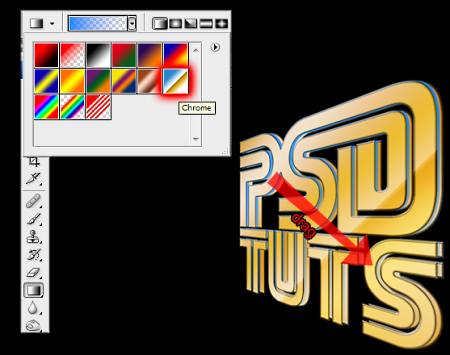
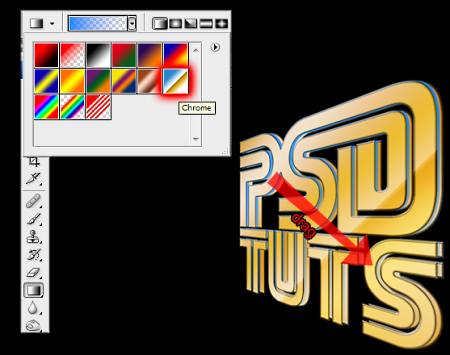
Шаг 7. Chrome gradient.
Перед слоем «front» создайте новый слой и переименуйте его в «chrome grad».
Ctrl + клик на миниатюре слоя «front», чтобы получить выделение слоя. Убедитесь, что активен у вас слой «chrome grad». Выберите инструмент Gradient  . Открываем настройки градиента, рядом с миниатюрами градиентов нажимаем чёрный треугольник. В выпавшем меню выбираем команду Reset Gradients (Восстановить градиенты). Выбираем градиент четвёртый с конца «Chrome». Проводим линию градиента из верхнего левого угла в нижний правый угол выделения. Меняем Blanding Mode (Режим наложения) на Soft Light (Мягкий свет) . Открываем настройки градиента, рядом с миниатюрами градиентов нажимаем чёрный треугольник. В выпавшем меню выбираем команду Reset Gradients (Восстановить градиенты). Выбираем градиент четвёртый с конца «Chrome». Проводим линию градиента из верхнего левого угла в нижний правый угол выделения. Меняем Blanding Mode (Режим наложения) на Soft Light (Мягкий свет) 
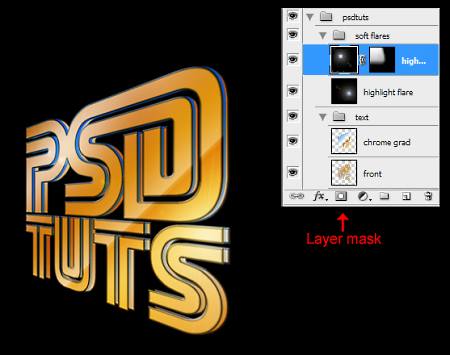
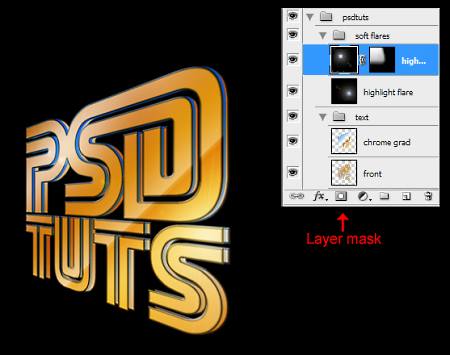
Шаг 8. Группа слоёв «soft flares»
На этом преобразования текста мы закончим и займёмся деталями.
Создайте новую группу слоёв и переименуйте её в «soft flares». Внутри группы создайте слой и переименуйте его в «highlight flare». Нажмите «D», чтобы восстановить цвета, за тем Alt + Del (+Backspace), чтобы залить слой чёрным цветом.
Filter - Render - Lens Flare (Фильтр – Рендеринг – Блик):
Выберите 100mm Prime Lens (105mm(100мм) Prime), установите Brightness (Яркость) на 100%.
Позицию для блика выберите на своё усмотрение, автор предпочёл верхний край буквы «S» в TUTS. Blanding Mode (Режим наложения) установите на Soft light (Мягкий свет).
Данным методом создайте ещё один блик на новом слое между буквами P и S (не забудьте про Soft light для Blanding mode).
Либо просто продублируйте слой и отразите его по вертикали и горизонтали.
К верхнему слою с бликом добавьте маску слоя (layer mask)  и, используя Eraser и, используя Eraser  , замаскируйте часть слоя (дубликата), чтобы яркость текста не
пострадала (также это может повлиять на элементы фона, которые мы
добавим позже).
, замаскируйте часть слоя (дубликата), чтобы яркость текста не
пострадала (также это может повлиять на элементы фона, которые мы
добавим позже).
Маскируем как в примере ниже. 
Шаг 9. Создаём отражение
Обратите внимание на последнем скриншоте папки «text» и «soft flares» были помещены в одну папку «psdtuts».
Создайте дубликат папки «psdtuts» и растрируйте слои (как уже делали ранее - создайте новый слой, выделите слои и выполните команду Ctrl+E). Образовавшийся слой переименуйте в «reflection».
Далее Edit - Transform - Flip Vertical (Правка – Трансформация – Отразить по вертикали). Используя инструмент Move (перемещение), поместите слой «reflection» под оригинальным текстом.
Следующее действие: Edit - Transform – Skew (Правка – Трансформирование – Наклон (Скос)) для этого же слоя (поскольку нам необходимо, чтобы буквы «Т» в тексте и отражении находились на одной вертикальной линии). Кликните по левому среднему узлу «рамки трансформации» и, не отпуская клавишу мыши, потяните вверх.
Добавьте к слою «reflection» слой-маску. Выберите инструмент «Gradient»  (линейный, от чёрного к белому), убедившись, что маска активна, проведите линию градиента снизу вверх. (линейный, от чёрного к белому), убедившись, что маска активна, проведите линию градиента снизу вверх. 
Шаг 10. Блик на переднем плане
Между слоем «reflection» и папкой «psdtuts» создайте новый слой и переименуйте его в «flare front». Залейте слой чёрным цветом.
Filter - Render - Lens Flare (Фильтр – Рендеринг – Блик):
50-300mm Zoom (Трансфокатор 50-300 мм) 100% brightness (яркость).
Надо заметить, что описание этого шага автором, несколько расходится с изображением: в фильтре Lens Flare выбран Movie Prime (начало ролика).
Режим наложения поменяйте на Linear Dodge (Линейный осветлитель).

Шаг 11. Блик на заднем плане
Создайте дубликат слоя «flare front», смените режим наложения на Screen (Осветление (экран)). Переместите слой на панели слоёв под «psdtuts», т.е. позади текста и переименуйте в «flare back». 
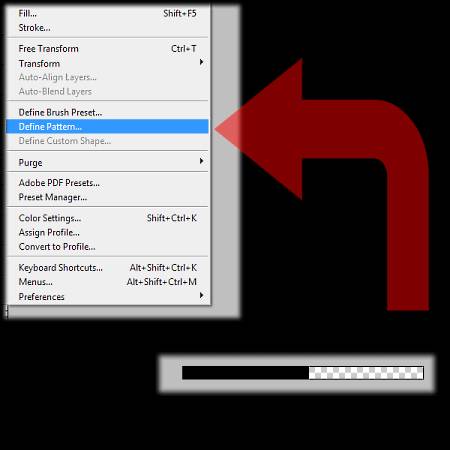
Шаг 12. Создание узора
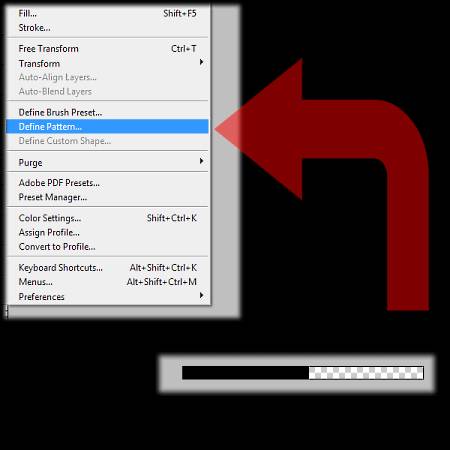
Создайте новый документ (Ctrl+N), размером 40х2 пикс. Инструментом Rectangular Selection  (прямоугольное выделение) выделите ровно половину документа и залейте выделение чёрным цветом. Далее Edit - Define Pattern (Правка – Определить узор), дайте узору название «polosa». (прямоугольное выделение) выделите ровно половину документа и залейте выделение чёрным цветом. Далее Edit - Define Pattern (Правка – Определить узор), дайте узору название «polosa». 
Шаг 13. Узор на заднем плане
Закройте этот документ и вернитесь в основной. Сделайте активным слой «background». Создайте новый слой. Edit – Fill (Правка – Выполнить заливку). Выберите Pattern (узор), среди узоров выберите недавно созданный, режим наложения Screen. Установите для Fill (заливкa) равный 0%.
Layer – Layer Style - Color Overlay (Слой – Стиль слоя – Наложение цвета):
#dd04ad, режим наложения Overlay (перекрытие), Opacity (непрозрачность) 64%. 
Заключение:
Выполните команду Ctrl+T, измените размер и поверните изображение на 90º. Нажмите «Enter».
Edit - Transform – Perspective (Правка – Трансформация – перспектива). Кликните мышкой по правому верхнему узлу и, удерживая Shift, потяните вниз. Это сузит правую сторону, создавая эффект удаления.
С левой стороны, удерживая Shift, перемещаем верхний узел.
Получаем эффект – текст частично стоит на линиях. P.S. Лично моё мнение, что у автора урока перспектива удалась не до конца.
Чтобы получить эффект удаления нужно дополнительно верхнюю сторону перспективы сузить, а нижнюю наоборот – расширить. Автор: Arik
Перевод: Евгения Гончарова

Уважаемый пользователь,
кликните по одной из ссылок, мы будем вам очень благодарны!
| 

 (горизонтальный тип шрифта).
(горизонтальный тип шрифта). 








 . Открываем настройки градиента, рядом с миниатюрами градиентов нажимаем чёрный треугольник. В выпавшем меню выбираем команду Reset Gradients (Восстановить градиенты). Выбираем градиент четвёртый с конца «Chrome». Проводим линию градиента из верхнего левого угла в нижний правый угол выделения. Меняем Blanding Mode (Режим наложения) на Soft Light (Мягкий свет)
. Открываем настройки градиента, рядом с миниатюрами градиентов нажимаем чёрный треугольник. В выпавшем меню выбираем команду Reset Gradients (Восстановить градиенты). Выбираем градиент четвёртый с конца «Chrome». Проводим линию градиента из верхнего левого угла в нижний правый угол выделения. Меняем Blanding Mode (Режим наложения) на Soft Light (Мягкий свет)
 и, используя Eraser
и, используя Eraser  , замаскируйте часть слоя (дубликата), чтобы яркость текста не
пострадала (также это может повлиять на элементы фона, которые мы
добавим позже).
, замаскируйте часть слоя (дубликата), чтобы яркость текста не
пострадала (также это может повлиять на элементы фона, которые мы
добавим позже).



 (прямоугольное выделение) выделите ровно половину документа и залейте выделение чёрным цветом. Далее Edit - Define Pattern (Правка – Определить узор), дайте узору название «polosa».
(прямоугольное выделение) выделите ровно половину документа и залейте выделение чёрным цветом. Далее Edit - Define Pattern (Правка – Определить узор), дайте узору название «polosa».